Cara membuat / memasang Permalink Keren Di Blog - Sobat Mau mempunyai Permalink Widget seperti yang ada di blog saya ini~? caranya cukup mudah kok!! oke sobat pada artikel kali ini saya akan membahas tentang cara membuat / memasang Permalink Keren Di blog. Apa Sih Permalink itu ...??? Permalink adalah istilah untuk link aktif permanen pada suatu artikel di halaman posting yang di biasanya di letakan di bagian bawah Dari sebuah postingan, yang fungsinya untuk meningkatkan power seo on page dari blog sobat blogger~!. Sedikit banyaknya sobat blogger sudah tau kan tentang Permalink ?
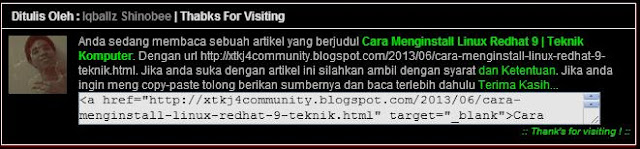
Permalink yang saya share di blog saya ini sudah dilengkapi dengan author box / box penulis yang di dalamnya bisa sobat letakan gambar sobat sendiri dan juga di lengkapi denagn url auto drag / biasa di sebut auto blok~! untuk contohnya bisa sobat lihat di bawah postingan saya ini~!
Jika sobat tertarik untuk memiliki wifget yang satu ini silakan sobat simak bai-baik tutorialnya~!
1. Login ke akun blog sobat.
2. Klik Template --> Edit HTML
3. Letakkan kode berikut di atas kode ]]></b:skin>
2. Klik Template --> Edit HTML
3. Letakkan kode berikut di atas kode ]]></b:skin>
.admin-tulisan{
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
4. Cari kode <data:post.body/> ( gunakan Ctrl + F ) dan letakkan kode berikut tepat di bawahnya.
<!-- Permalink X TKJ 4 Community -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <a href='URL Profile Sobat' target='_blank'>Tulis nama sobat di sini</a> | Thanks For Visiting</h4>
<div class='kontainer'>
<img height='80' alt='Iqballz Shinobee' src='Ganti dengan URL gambar sobat Disini' width='75'/>
Anda sedang membaca sebuah artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>. Dengan url <data:post.url/>. Jika anda suka dengan artikel ini silahkan ambil dengan syarat <a href='http://xtkj4community.blogspot.com/2013/06/cara-membuat-permalink-keren-di-blog-x.html'>dan Ketentuan</a>. Jika anda ingin meng copy-paste tolong berikan sumbernya dan baca terlebih dahulu <a href='http://xtkj4community.blogspot.com/2013/06/cara-membuat-permalink-keren-di-blog-x.html'>Terima Kasih..</a>. <br/><textarea cols='65' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://xtkj4community.blogspot.com' target='_blank'>:: Get This Widget ! ::</a></span></p><br/> <b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/> </b:if>
</b:loop>
</b:if>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink X TKJ 4 Community-->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <a href='URL Profile Sobat' target='_blank'>Tulis nama sobat di sini</a> | Thanks For Visiting</h4>
<div class='kontainer'>
<img height='80' alt='Iqballz Shinobee' src='Ganti dengan URL gambar sobat Disini' width='75'/>
Anda sedang membaca sebuah artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>. Dengan url <data:post.url/>. Jika anda suka dengan artikel ini silahkan ambil dengan syarat <a href='http://xtkj4community.blogspot.com/2013/06/cara-membuat-permalink-keren-di-blog-x.html'>dan Ketentuan</a>. Jika anda ingin meng copy-paste tolong berikan sumbernya dan baca terlebih dahulu <a href='http://xtkj4community.blogspot.com/2013/06/cara-membuat-permalink-keren-di-blog-x.html'>Terima Kasih..</a>. <br/><textarea cols='65' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://xtkj4community.blogspot.com' target='_blank'>:: Get This Widget ! ::</a></span></p><br/> <b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/> </b:if>
</b:loop>
</b:if>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink X TKJ 4 Community-->
5. Klik save dan lihat hasilnya.
NB :
- Ganti huruf Berwana Merah Dengan URL Profile Google+ Sobat atau Facebook sobat~!
- Ganti huruf berwarna Orange Dengan Nama Profil google + Sobat~!
- Ganti huruf yang berwarna Kuning dengan URL gambar Sobat yang ingin sobat letakan di Image Box~!
- Ganti huruf yang berwarna Ungu ukuran template blog sobat ( ukuran textarea )~!
Sekian postingan saya tentang cara membuat/memasang permalink keren di blog semoga bermanfaat bagi sobat yang membacanya~!